WordPressを2016年から触っています。頻繁なアップデートがあって、HTMLタグ打ち世代には大変です。
2023年11月にこのサイトを開設してから、自分で撮影してアップロードした画像の色調がおかしいと気がついていました。具体的には、色が褪せて(彩度が下がって)見える。それだけではありません。青みが強くなっていて、食べものの写真が美味しそうに見えない。iMacのローカルに保存されている元の画像と、ブログにアップした画像とでは明らかに色が違うのです。
EWWW Image Optimizerのせいではなかった
画像の読み込みスピードを上げる目的で、EWWW Image Optimizerを入れています。これは画像のサイズを自動的に小さくするプラグインです。WPユーザーで画像を多用するなら使いましょう。
最初に疑ったのはこのプラグインです。画像サイズを小さくする時に彩度下げたりしてるんじゃない?いらんことして!
しかし、調べてみたらどうもそういうわけではなさそうです。なぜなら、Unsplash等からダウンロードした、人さまが作成した画像ではこの現象が起きていないからです。
ということは、その画像と自分が撮った画像の違いをみつければ、この現象の原因もわかるはずです。さっそくチェックしてみました。
カラープロファイルが違う
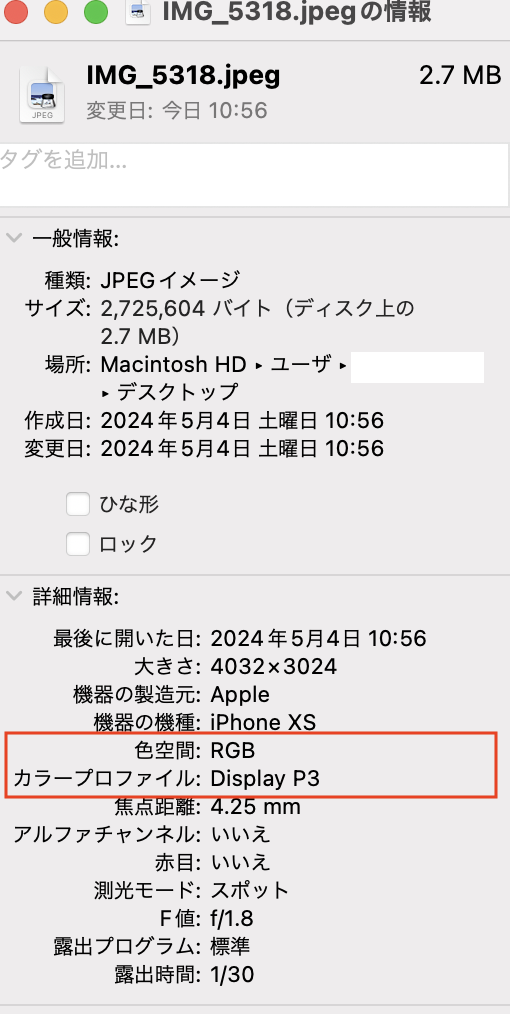
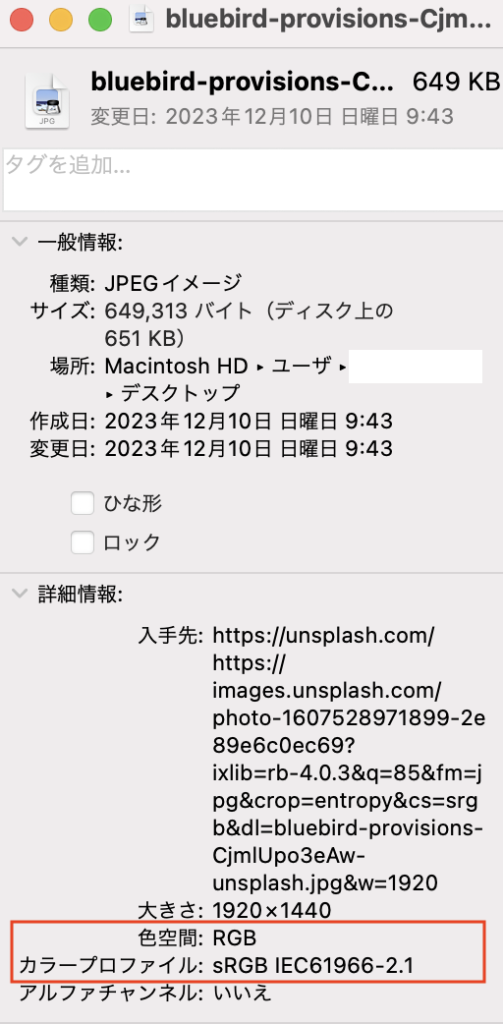
まず、画像上で右クリックして「情報を見る」からその画像の情報を確認します。(Macユーザーの話としてお読みください)
比べてみたらカラープロファイルという項目が違っていました。iPhoneで撮影しiMacの【写真】アプリと同期させてドラッグ&ドロップでデスクトップに出しただけのjpeg画像では、カラープロファイルは「Display P3」でした。一方、Unsplashからダウンロードしたjpg画像は「sRGB IEC61966-2.1」でした。


ということは、sRGBで始まるものにカラープロファイルを変更すればいいのでは?だけど、どうやって変更したらよいのかわからない。
Googleで検索したところ、下記の記事がヒットしました。※Macユーザー向け且つややマニアックな記事なので、時間がある時にじっくり読むのをおすすめします。
この方はcanvaで画像を作成、PDFでエクスポートした画像の色調劣化に悩んでいたそうです。
カラープロファイルは、Macに標準搭載の【プレビュー】appでできると書いてありました。わたしもMacユーザーなのでたいへん勉強になりました。ありがたいことです。
カラープロファイルの変更は簡単でした。
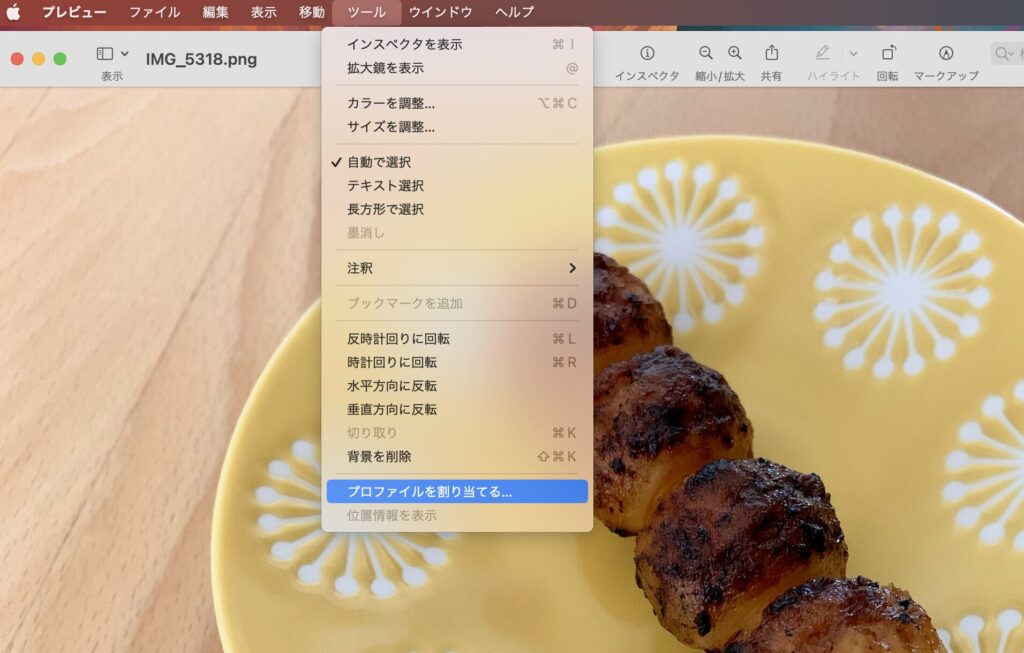
【プレビュー】appをつかって画像を開き、ツールバーにある[ツール] から [プロファイルを割り当てる] を選択します。

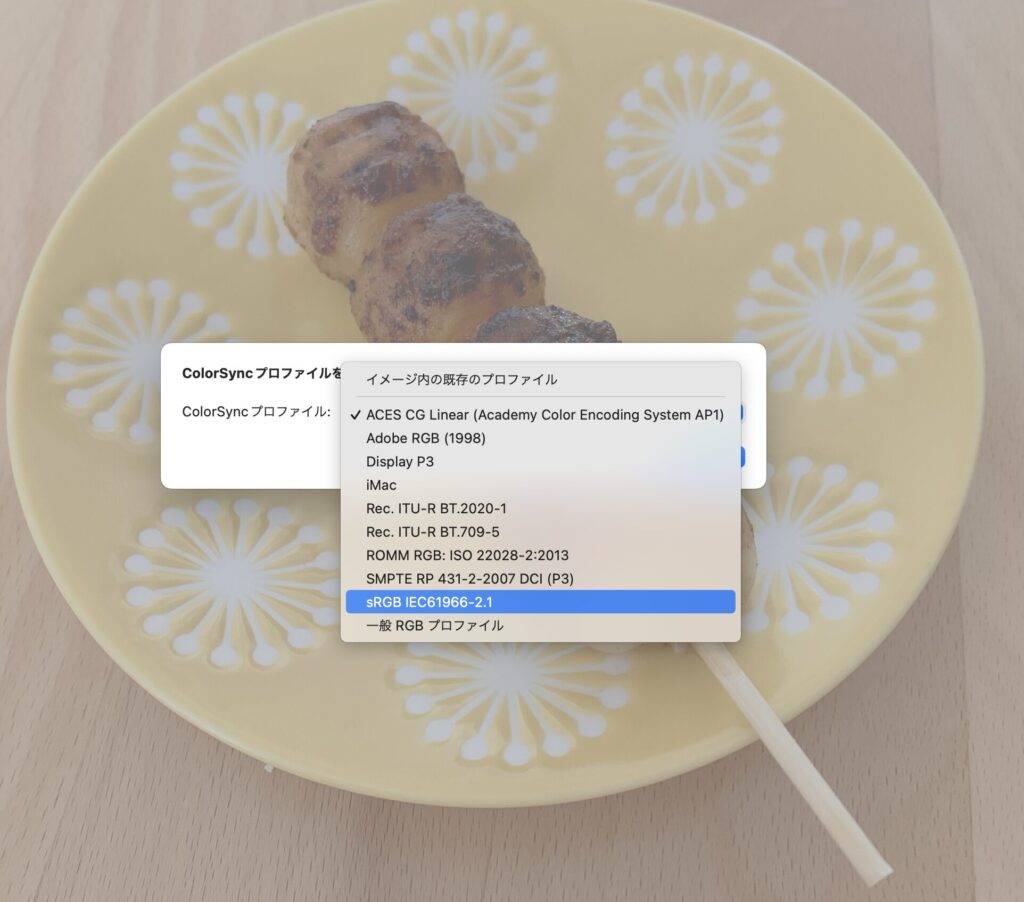
sRGBを選択して画像を保存します。これでカラープロファイルは変更完了です。

JPEG画像ではやはり色調が少し変わる
【写真】appから使いたい画像をデスクトップ等にドラッグ&ドロップすると、拡張子はjpegで画像が生成されます。その画像のカラープロファイルを【プレビュー】appで変更します。そしてWordPressにアップロードしてみました。
すると、やはり若干色褪せが発生します。前よりはマシですが、彩度がやや下がりホワイトバランスも青よりになります。
理屈はわかりませんが、何回やっても元画像に比べてイマイチな印象です。(特に食べ物の画像)
画像はPNG形式がいいらしい
それならばと、ファイル形式を変えてみました。
【写真】appから画像をエクスポートするときPNG形式にして再挑戦です。PNGはJPGやJPEGに比べて画像の劣化が極力おさえられます。
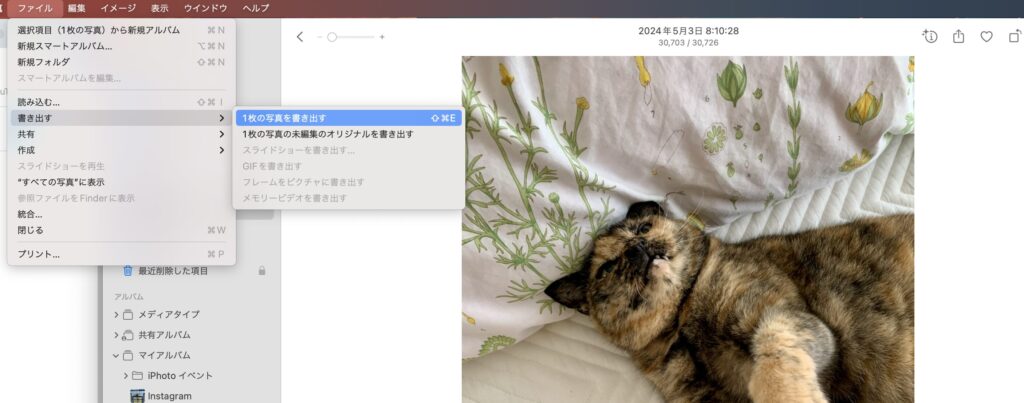
ツールバーの[ファイル] – [書き出す] – [1枚の写真を書き出す] からファイル形式が選べます。


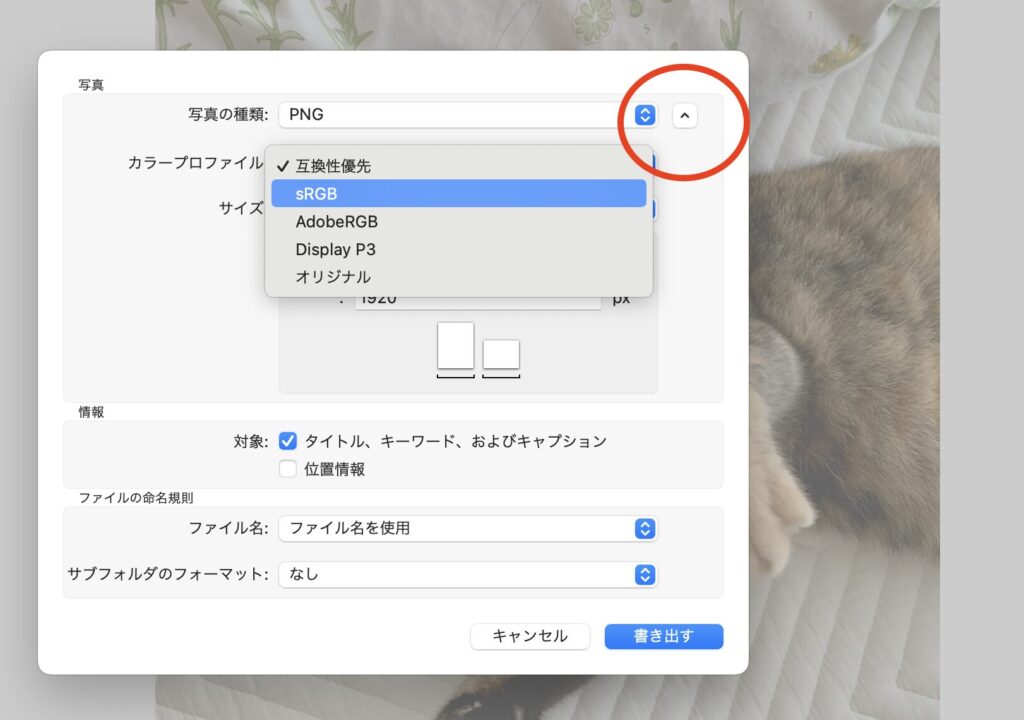
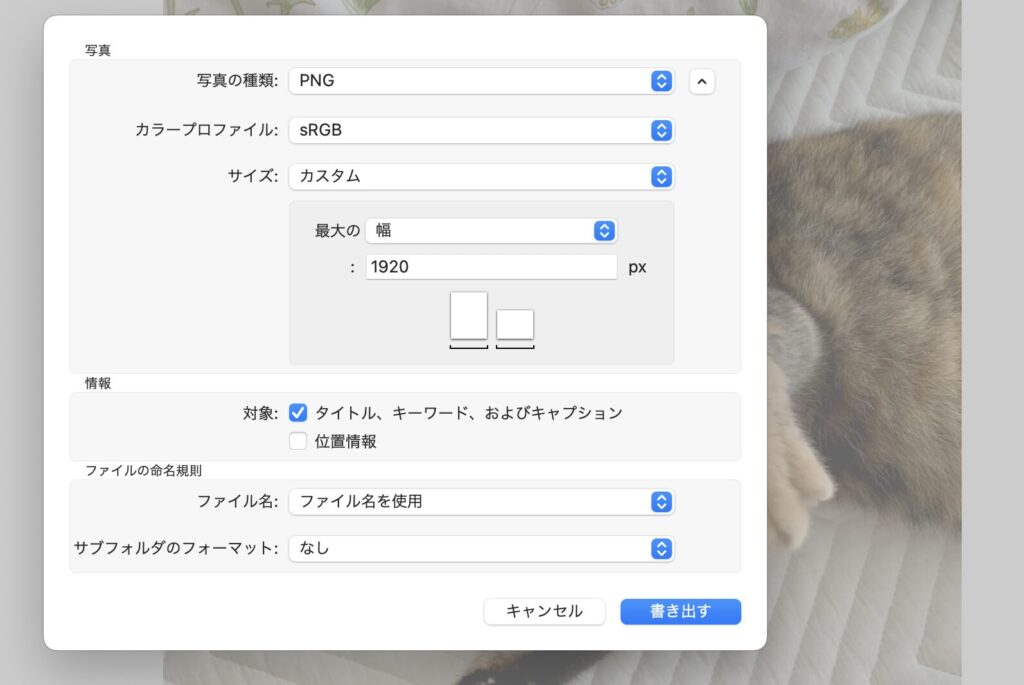
この時、写真の形式を選ぶ選択肢の右横にあるボタンを押して選択肢を展開すると、カラープロファイルも選べます。ここでsRGBを選びます。

ここでうっかりPNGで書き出しただけだと、カラープロファイルはsRGBにはなっていません。【プレビュー】appで変更することになり、二度手間になってしまいます。
こうやって作ったPNGでの画像なら、WordPressにアップロード後も色調はあまり劣化しないようです。少なくともわたしの視覚・環境では許容範囲レベルです。
結論
WordPressではカラープロファイルsRGBのPNG形式の画像を使うのが目下の正解みたいです。
上で紹介した記事を書いた方も、画像はPNG形式にしていらっしゃいますね。
今回のカラープロファイルの件は、ウェブ用画像を販売している人には常識なのでしょう。名の知れたサイトからダウンロードした素材写真のカラープロファイルは、すべてsRGBでした。
まとめ
WordPressでの画像の色調変化への対応手段(Macユーザーの場合)
既にJPG,JPEG形式で書き出した画像を使いたいなら
・【プレビュー】appでカラープロファイルをsRGB形式に変更する
新たにアップロードする画像からの対応でよいのなら
・【写真】appで画像を書き出す時にPNG形式とし、同時にカラープロファイルをsRGB形式で書き出す
ただ、このやり方ももうじき不要になるのではと思います。Webページで使われる画像の形式はwebPが主流になるだろうからです。サーバーに画像をアップロードしたときにJPG→webPへ変換するプラグイン(有料)も既にあります。
とはいえ、2024年の現時点ではwebP非対応ブラウザもあるため、PNGやJPGが主流です。画像を劣化させたくないページ(LP、旅行ブログ、飲食関係ブログ、カメラマンやウェブデザイン等を生業とされている方のサイトなど)では、PNGを使われることが多いですもんね。PNG→webPへの変換プラグインもそのうち開発されるだろうと期待しています。

